
Safari 4 ist als Public Beta raus, gleichmal installiert und ausprobiert – und ich muss sagen: gefällt!
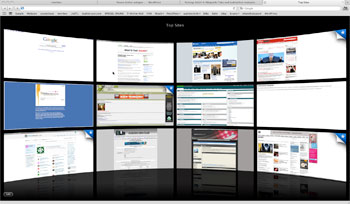
+ coole Sache, diese Topsites-Seite, die eine aufgerollte Ecke mit Stern bekommen, sobald sich nach dem letzten Besuch was geändert hat:

+ schnell, stabil – was will man mehr?
+ Tabs jetzt oben in der Titel-Leiste – etwas gewöhnungsbedürftig, aber mittlerweile geht’s
+ Favoriten & History-Coverflow-Blätter-Ding
– der in die Browserzeile integrierte Ladebalken ist durch den vom iPhone bekannten grauweißen Kreisel ersetzt worden, why?

Naja, jedenfalls kursieren schon diverse Anleitungen, wie man
- die Tabs wieder an die gewohnte Stelle platziert,
- den Ladebalken wieder herstellt.
- die Topsites selbst setzen kann
- Safari 4 weitere Funktionen spendieren kann
Also alles prima, bis ich im WordPress Backend-Interface einen Link setzen wollte:

Das mag er gar nicht, der Herr Safari. Das Absoften hinter dem aktiven Fenster friert einfach ein. Nix geht mehr, blöd. Also schreibe ich jetzt im Forefox weiter, und hoffe, das der Grund für das Problem den Beta-Status nicht überlebt.
3 Antworten zu “Safari 4: Tipps und Tricks und eine WordPress.com-Backend-Macke”
Mir ist mitten im „mal sehen, wie Safari und WordPress harmonieren“ genau das gleiche passiert. :-)
Hilfe gefällig?
Dann ab auf meine Homepage:
http://jonasriegel.de/2009/03/09/safari-4-und-der-wysiwyg-editor-von-wordpress/
Viele Grüße,
Jonez
danke für den tipp!
hab oben einen Link zu Dir ergänzt.